Ordered lists aren’t exactly the most exciting HTML element you can add to any given project, but it can’t be denied that they have your uses. Because it can be so hard to select the default numbers that an ordered list creates, it’s hard to really add a lot of style to this type of element. So what do you do when you need to have an ordered list on your site, but you don’t want it to look boring or too formal? With the help of some bright colors and stylized fonts (and the <span> tag), we can easily spice up our boring old ordered list elements to make them look fun and modern. Check out the tutorial below to see how it’s done:
The HTML
So to start, you’ll need a standard ordered list. For this example, we’re using filler text from Bacon Ipsum, a fabulous filler text generator that will really add some meat to your mockups.
Here’s how your list might look:
<div class="styled-list"> <ol> <li><span>1.</span><p>Bacon ipsum dolor amet pariatur veniam sirloin esse dolore. Ex sunt deserunt chicken shank corned beef ipsum fugiat pork chop spare ribs hamburger cow. Tri-tip picanha tail ut fatback dolor beef shank nulla beef ribs kevin magna. </p></li> <li><span>2.</span><p>Reprehenderit porchetta in magna voluptate beef ribs pork chop biltong. Tri-tip dolor shoulder irure picanha pastrami flank tempor magna. Enim ham hock ut, alcatra ipsum doner pig brisket aliqua porchetta tongue dolore fugiat. Sausage sint aliqua meatball pancetta nulla swine fatback. </p></li> <li><span>3.</span><p>Nisi pork loin leberkas, bresaola beef ribs sint esse eu bacon pancetta fatback. Dolore nulla porchetta, t-bone et cupim nostrud occaecat chicken culpa ea. Et adipisicing ullamco, corned beef kevin pig jerky cillum ham hock ground round mollit. </p></li> </ol> </div>
So right now it looks pretty boring, like this:
 We definitely need to add some CSS.
We definitely need to add some CSS.
The CSS
Here’s the fun part. We’re going to get rid of the default ordered list numbering by using the list-style-type property with a value of none, then we’re going to add some major style to the numbers in the span tags, because we can select span tags much more easily than we can select the numbers in an ordered list. Take a look at the CSS below:
@import url(https://fonts.googleapis.com/css?family=Pacifico|Archivo+Narrow:400,700,400italic,700italic);
body{
font-family: 'Archivo Narrow';
background-color: #aaeedd;
}
div.styled-list{
width: 400px;
margin: 50px auto;
background-color: #fff;
border-radius: 5px;
padding: 20px;
}
div.styled-list ol{
list-style-type: none;
}
div.styled-list ol li{
position: relative;
margin-bottom: 20px;
}
div.styled-list li p{
padding-left: 50px;
color: #444;
}
div.styled-list span{
position: absolute;
font-family: 'Pacifico';
font-size: 30px;
color: #222;
}
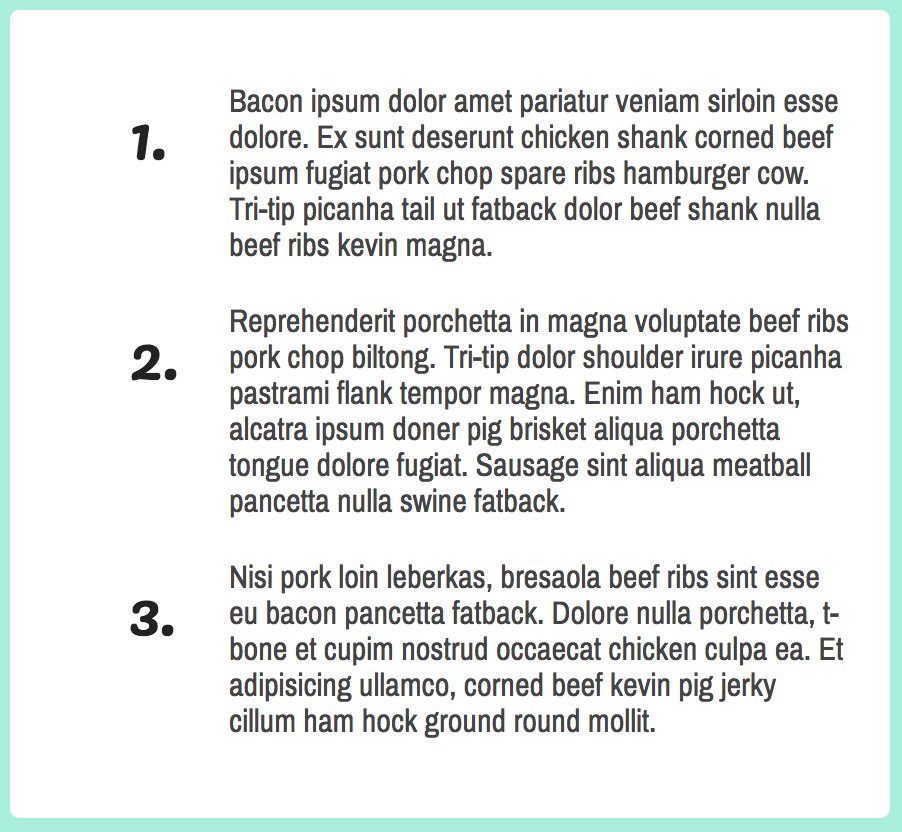
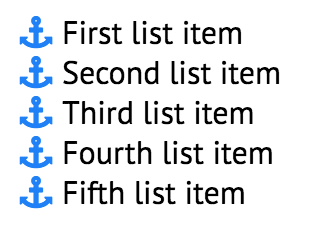
Now, your stylish ordered list should look a little something like this:

For the purposes of this example, we used the font-family “Pacifico” to add some much needed style to the numbers. We also played around with the placement of the numbers in relation to the list content for a more stylized look, and, of course, we changed the font from the style-less default serif look to a more sleek and modern sans-serif (Archivo Narrow).
As with any CSS snippet, this one is totally customizable. Play around with the colors, fonts, spacing, positioning, and overall styling so that it meets the needs of your particular projects. Add hover effects with transitions, add stylish links, add a cool background — the possibilities are endless.